
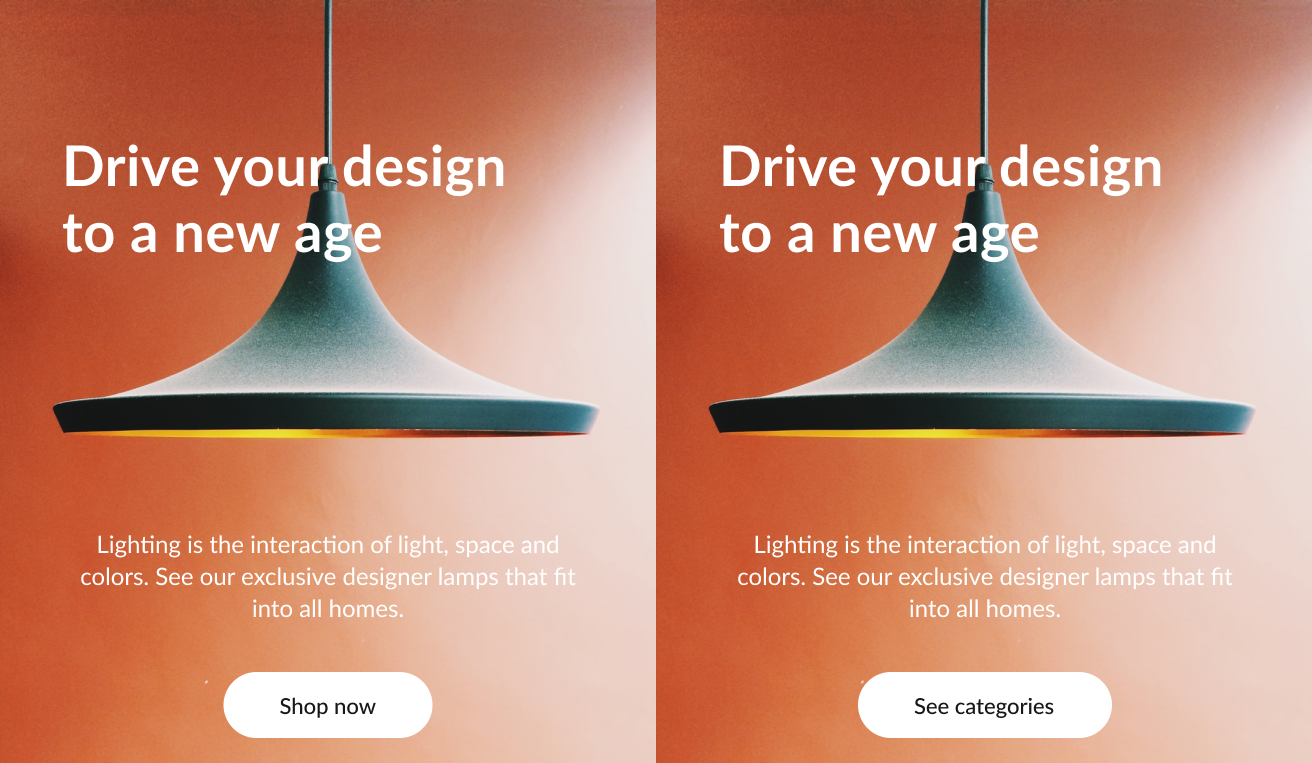
On va pas tester une couleur de CTA quand même ? Si.
Des tests qui semblent simples mais qui ont un impact majeur
Les Call-to-Action (CTA) sont souvent vus comme des éléments basiques d'un site e-commerce.
Pourtant, leurs couleurs, leur libellé, et leur positionnement jouent un rôle fondamental dans l'optimisation des conversions.
Il est facile de les considérer comme des ajustements secondaires, mais les résultats montrent que même de petits changements peuvent entraîner des améliorations significatives.
Voici quelques exemples concrets issus de tests récents, qui démontrent l'importance cruciale des CTA en CRO.
La couleur du CTA : un choix à faire en respectant le design system
Le choix de la couleur d'un CTA semble parfois anodin, mais il peut considérablement influencer le comportement des utilisateurs.
Cela dit, il est important de respecter le design system du site pour maintenir une cohérence visuelle.
Par exemple, lors d'un test, nous avons modifié la couleur d'un bouton d'ajout au panier en passant du noir au jaune.
Cette simple modification a permis d'augmenter le taux d'ajout au panier de 23 %.
Le contraste est essentiel pour rendre le CTA visible et incitatif tout en respectant la charte graphique du site.
Ainsi, même avec des contraintes visuelles, de petits ajustements sur la couleur peuvent faire une énorme différence.
Le libellé du CTA : être clair, factuel et ne pas brûler les étapes
Le libellé d'un CTA doit être simple, factuel et expliquer ce qu'il va se passer après le clic.
Un bon libellé guide l'utilisateur dans son parcours sans créer de pression inutile. Il est essentiel de ne pas brûler les étapes avec des formulations trop engageantes si l'utilisateur n'est pas encore prêt.
Dans l'un de nos tests A/B, remplacer le libellé "Commander" par "Choisir ma livraison" a permis d'augmenter le passage à l'étape suivante de 38 %.
Ce changement a levé l'ambiguïté sur l'étape suivante, permettant aux utilisateurs de mieux comprendre ce qu'ils allaient faire, sans engagement immédiat.

Le positionnement du CTA : sticky ou classique, tout dépend du contexte
Les CTA sticky (fixes en bas de page) sont souvent perçus comme des solutions gagnantes car ils restent visibles même lorsque l'utilisateur fait défiler la page.
Pourtant, nos tests récents montrent que cela ne fonctionne pas toujours mieux.
Dans certains cas, replacer le CTA dans le contenu principal de la page a produit de meilleurs résultats que de le maintenir en sticky.
Par exemple, sur une page panier, un test a consisté à retirer le bouton sticky et à le laisser uniquement en bas de page, ce qui a abouti à une augmentation de 15 % des passages à l'étape suivante.
Cela montre qu'il est important de tester différentes approches, car le comportement des utilisateurs varie en fonction du contexte et de la complexité de la page.
Des petits tests, des grands résultats
Changer la couleur, le libellé, ou le positionnement d'un CTA peut sembler un test basique, mais ces exemples montrent que ces ajustements peuvent avoir un impact majeur sur le taux de conversion.
En réalité, ces tests "simples" permettent de lever des barrières invisibles dans le parcours utilisateur et d'améliorer leur expérience globale.
Ces résultats démontrent l'importance de ne pas sous-estimer ces tests "bateau" : ils peuvent être les clés de la réussite d'une optimisation globale. Découvrez d'autres idées d'AB testing pour votre e-commerce.




.svg)
.svg)


.png)